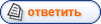
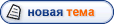
Отличная юзабельность. Не использует НИ ОДНОЙ КАРТИНКИ. Одинаково работает и выглядит в браузерах IE5.5, IE6, IE7, IE8, Mozilla FF, Safari, Google Chrome, Opera 9. Адаптирован под использование в uCoz. Смотрим примеры работы скрипта в моем блоге. Скриншот:

Ставим к себе в блог Этот код размещаем сразу под условным кодом $BODY$
Quote
<div id="pageScroll"><span id="content"></span></div>
<style>
#content {white-space:nowrap;position:absolute}
#content a{display:inline-block;font:12px Tahoma;width:38px;padding:2px 0;margin:1px;color:#88aa00;text-align:center;text-decoration:none;}
#content a:hover, .curPage{background:#88aa00;color:#fff !important;}
#pageScroll {margin:0 auto;overflow:hidden;position:relative;top:-3px;}
.scrollWrap {background:#dfdfdf;}
.scrollBar {background:#777;cursor:pointer;cursor:hand;font:0px;}
.scrollPage {background:#88aa00;font:0}
.pagesTotal {font:12px Tahoma;color:#bbb}
#pagesBlock1 {display:none;}
</style>
<script type="text/javascript" src="http://studioad.ru/PageScroller.js"></script>
<script>initScrolls('$MODULE_URL$',6)</script>
Вот собственно и всё. Второй параметр отвечает за количество отображенных страниц в ряд. CSS можно изменять, как угодно. Источник: studioad.ru